A brief introduction of gRPC in Typescript
Introduction to gRPC
In gRPC, a client application can directly call a method on a server application on a different machine as if it were a local object, making it easier for you to create distributed applications and services. As in many RPC systems, gRPC is based around the idea of defining a service, specifying the methods that can be called remotely with their parameters and return types. On the server side, the server implements this interface and runs a gRPC server to handle client calls. On the client side, the client has a stub (referred to as just a client in some languages) that provides the same methods as the server.
By default, gRPC uses HTTP2 for transporting data streams between remote computers. Protocal buffers developed by Google are used for processing the data. Protocol buffers are saved as simple text files with the extension .proto.
gRPC lets you define four kinds of service method:
Unary RPCs where the client sends a single request to the server and gets a single response back, just like a normal function call.
rpc SayHello(HelloRequest) returns (HelloResponse);
Server streaming RPCs where the client sends a request to the server and gets a stream to read a sequence of messages back. The client reads from the returned stream until there are no more messages. gRPC guarantees message ordering within an individual RPC call.
rpc LotsOfReplies(HelloRequest) returns (stream HelloResponse);
Client streaming RPCs where the client writes a sequence of messages and sends them to the server, again using a provided stream. Once the client has finished writing the messages, it waits for the server to read them and return its response. Again gRPC guarantees message ordering within an individual RPC call.
rpc LotsOfGreetings(stream HelloRequest) returns (HelloResponse);
Bidirectional streaming RPCs where both sides send a sequence of messages using a read-write stream. The two streams operate independently, so clients and servers can read and write in whatever order they like: for example, the server could wait to receive all the client messages before writing its responses, or it could alternately read a message then write a message, or some other combination of reads and writes. The order of messages in each stream is preserved.
rpc BidiHello(stream HelloRequest) returns (stream HelloResponse);
Use with Typescript
Init
yarn init |
Create proto file
create user.proto file
syntax = "proto3"; |
Generate code from the proto file
Create gen.sh file
npx grpc_tools_node_protoc \ |
Make sure this file is executable
chmod +x gen.sh |
The script will generate two file for js and two file for ts.The grpc one define our service and the other one contain our object.
Create server.ts file and create our gRPC server
import grpc from 'grpc'; |
Then write the UserService class implements IUserServiceServer
import grpc from 'grpc'; |
Last edit the package.json as below:
{ |
Than start the server with yarn start command.
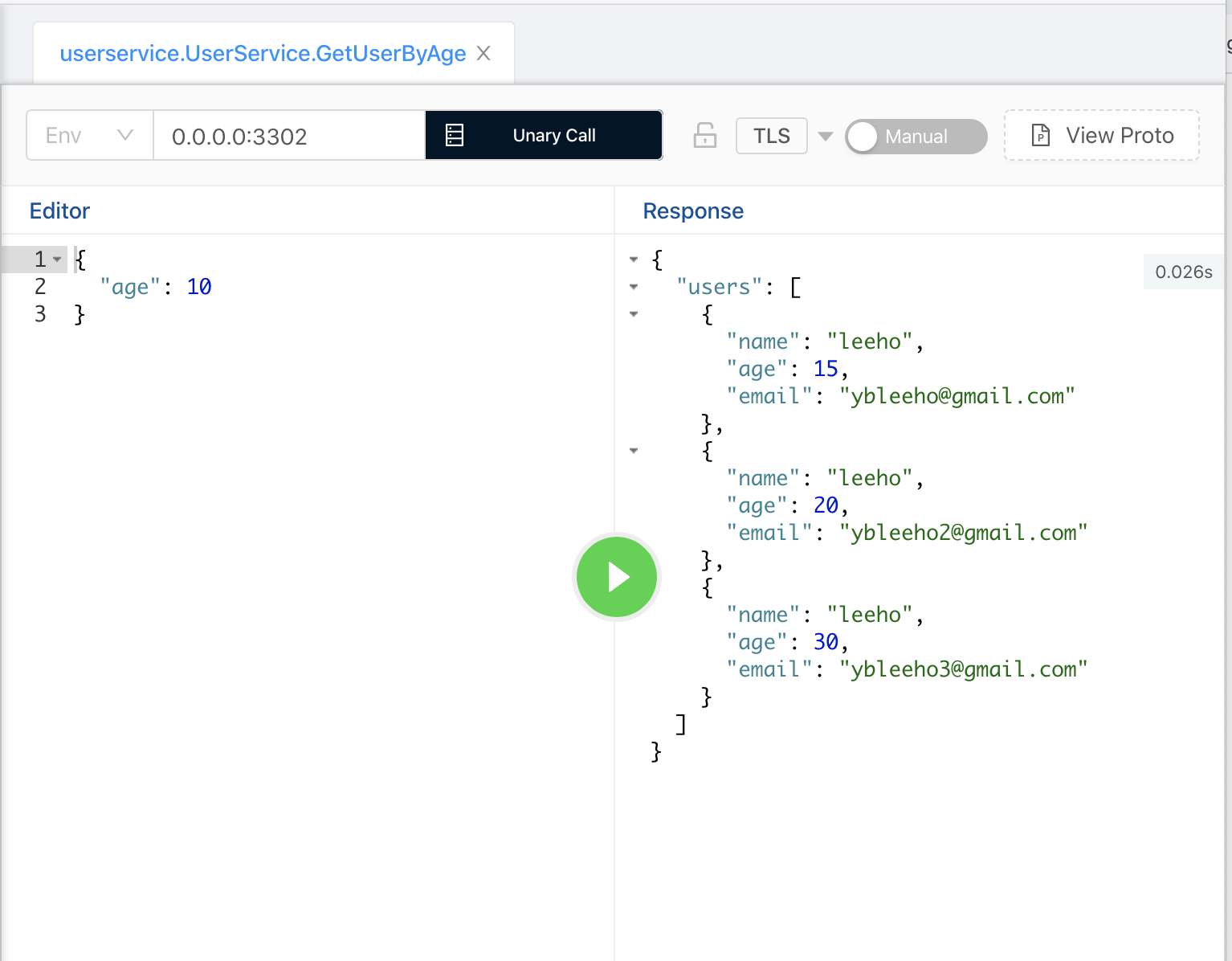
We can test the gRPC server with BloomRPC.
You can see the results as blow.